Category Axis Grid
Category Axis Grid: This video contains how to use category axis grid for Chart in AIV.
Click on hamburger icon.
Click on visualization tab and open Line Chart in edit mode.
The Edit menu box appears as you click on Line chart icon. And a widget gets added in content place automatically in dashboard.
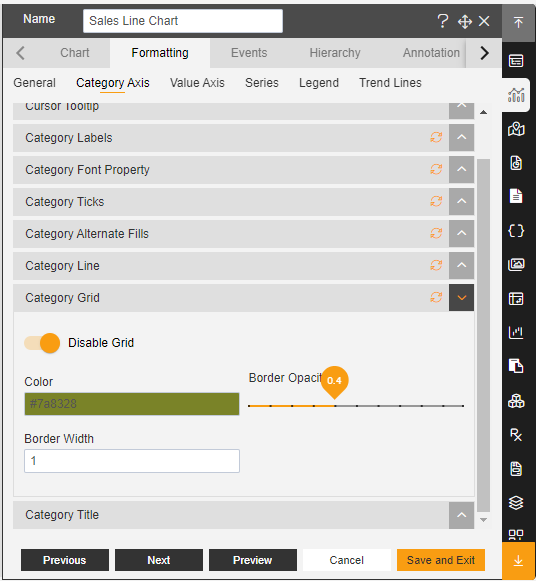
In Formatting Property click on Category Axis Property.
Enter Following details in Category Grid:
- Toggle Enable Grid
- Color: 78358
- Border Opacity: 0.4
- Border Width: 1
Fill above details in edit box, As Shown in figure:

Click on Preview and Save and Exit.
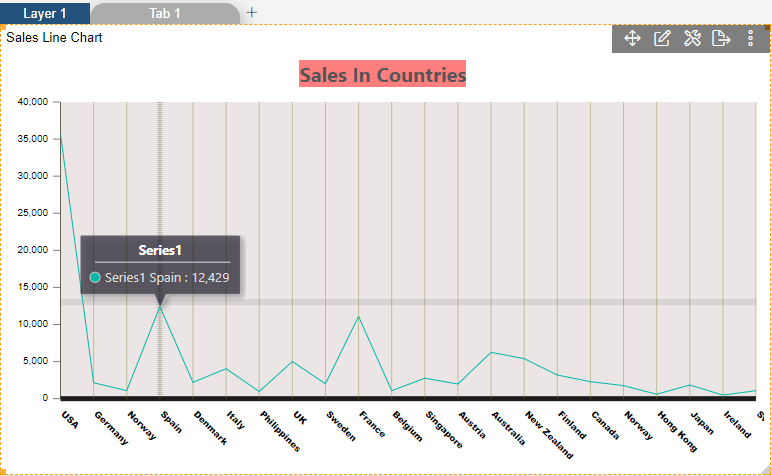
Now, match your Line chart with the below example, it should look like the figure below:

✒️ To know more about other Categorys Axis properties click on below links:-